使用 AntV G6 实现类似 argocd 资源拓扑图的树图。
简介
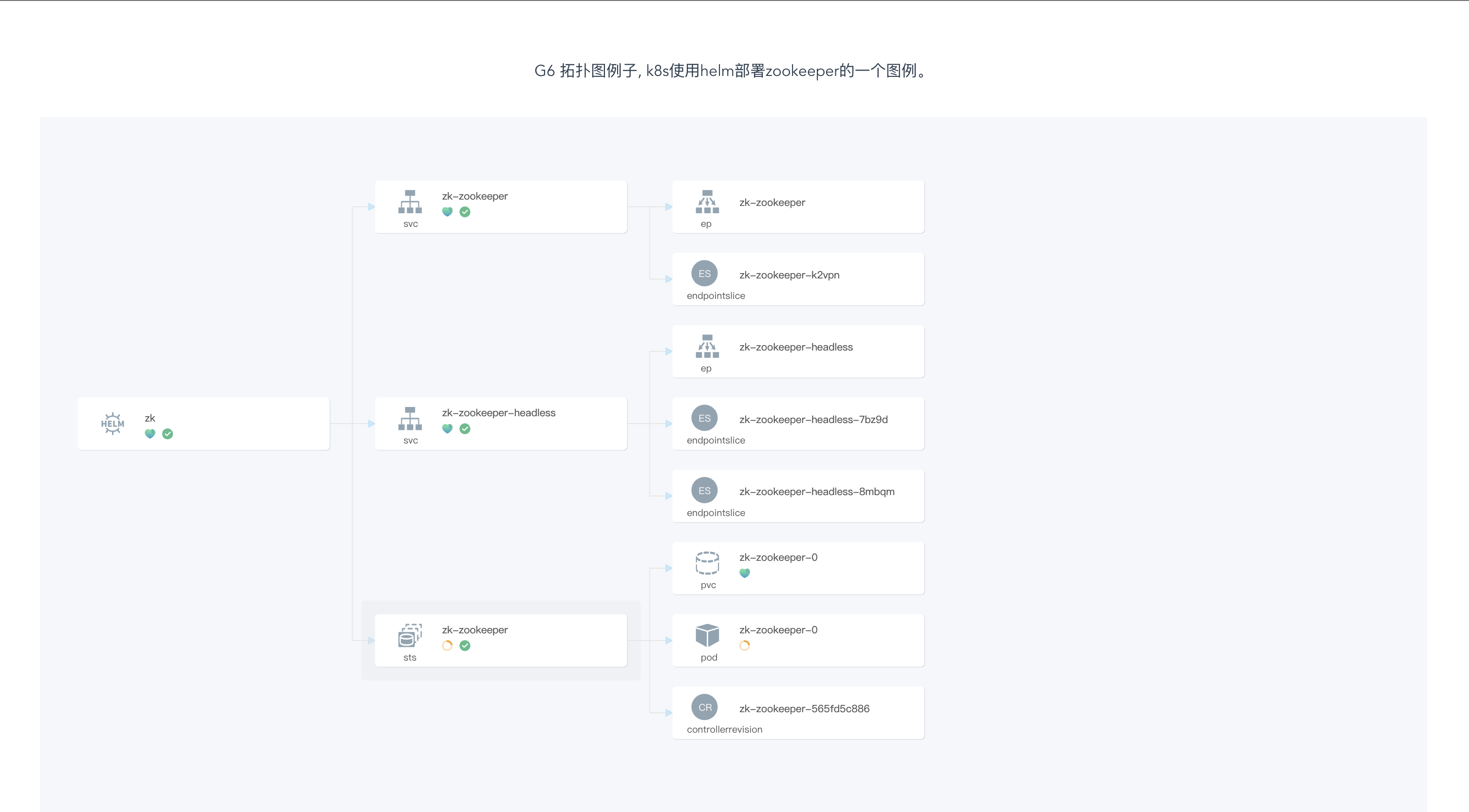
本文主要记录总结如何使用 AntV G6 来展示 k8s 的资源拓扑图,下文简单实现一个 helm 部署 zookeeper 的图例,代码地址 。
准备工作
这里使用 vue2 来快速搭建一个页面,对 vue 熟悉的可以略过。 相关版本如下:
BLAZEHU-MB:Projects $ node --version |
创建项目
vue create g6-tree-demo |
官方快速上手文档:https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
安装 & 引用 G6
npm install --save @antv/g6 |
官方快速上手文档:https://g6.antv.antgroup.com/manual/getting-started
实现
自定义元素
文件地址:common/index.js,参考官方 modelRect 内置节点源码。
拓扑图实现逻辑
文件地址:components/DemoTree.vue,下面简单介绍:
- 页面挂载后注册自定义元素
执行 register 函数,后面简写为函数名,初始化拓扑图initTree。 - 初始化拓扑图首先准备数据
initData,然后创建拓扑图createTree。 - 配置数据源,渲染
data、render。 - 更新数据使用 changeData 函数。
NOTE: id 如果不更新 changeData 页面刷新不完全,不能识别到node节点的变化。
最终实现效果如下:
总结
上文简单介绍了如何使用G6来绘制拓扑图,要实现类似 argocd 前端页面的效果我们还需要做节点折叠、节点菜单、节点标签展示等等,后续作者也在陆续完善。


